
IE9 Beta 已供下載,筆者安裝後想即時跟大家分享一下試用感覺。發文前先對各位說聲對不起,筆者對於軟件只是一個外行人,文中的測試只基於一個用家角度出發如有錯歡迎糾正,敬請見諒。
介面更簡潔
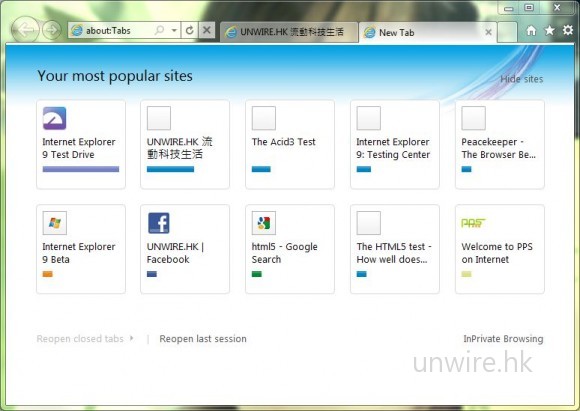
打開新的 IE9 很有 Chrome 的影子,介面非常簡潔。IE9 預設把網址列推上 Tap 位置合併成一行,這個設計比 Chrome 更能多省一點點位。開新的 Tab 時 Chrome 會展示你經常瀏覽的 8 個網站,IE9 就展示經常瀏覽的 10 個網站 ,不過就不像 Chrome 般用網頁縮圖,IE9 會使用網頁預設的 ICON,所以就視覺效果上 Chrome 的展示方式會比較直接方便


.
記憶體耗用問題大幅改善
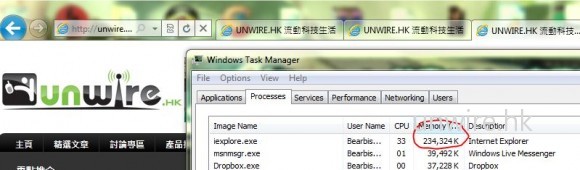
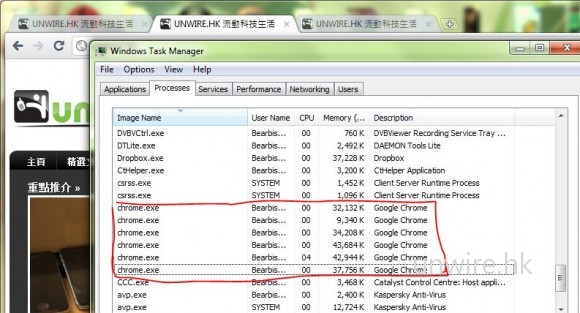
以前 IE 8 被批評非常耗用系統資源,新的 IE9 已改善此等問題。筆者分別用 Chrome 及 IE9 開啟 3 個 unwire.hk 網站的 Tab, IE9 跟 Chrome 都是使用約 200 多MB 記憶體

IE9 佔 234MB 記憶體
.

Chrome 佔約 200MB 記憶體
.
速度比 IE 8 快 300%
就初初使用感覺確實比 IE8 快很多,不過我明白感覺這兩個字很抽象,人還是愛看 Benchmark 的,筆者簡單地做了個測試:

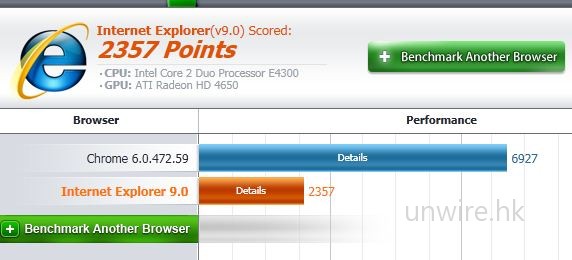
這是著名的 browser benchmark – peacekeeper,在筆者的老爺電腦下 Chrome 還是比新的 IE9 很分高近差不多 3倍,不過對 IE 來說已經是飛躍般的進步,因為 IE8 得分是少得可憐
.

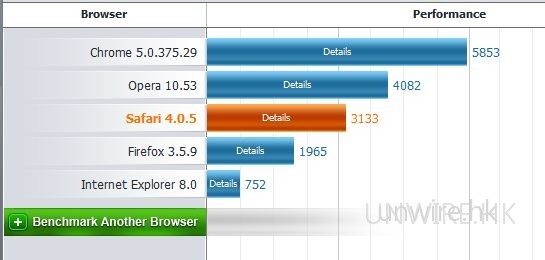
這是上次筆者在 Chrome Beta 推出時一文中所測試的分數,當時 IE 8 得分只有 752,所以 IE9 的得分已經是 IE8 的 3 倍
GPU 加速才是 IE9 重點
也許看過以上的測試後,很自然會覺得 IE9 仍比 Chrome 慢好多,沒錯也許在一些 script 運算上 IE9 仍未追及 Chrome,但不要少看它! IE9 支援 GPU (圖形處理器) 的加速,在運算圖形上比其他 Browser 高出一班。筆者知道 Chrome 6 不支援 GPU 加速,拿來比可能有點不公平,所以等地選了 Chromium 7.0.5120.0 build 588156 版本跟 IE9 一併,並使用 –enable-accelerated-compositing –enable-gpu-plugin –enable-gpu-rendering –enable-accelerated-2d-canvas; 啟動指令去打開 Chromium 的 GPU 加速。

是次測試引入支援 GPU 加速的 Chromium 比併
.

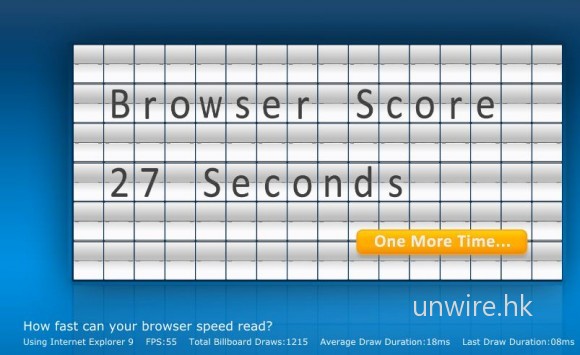
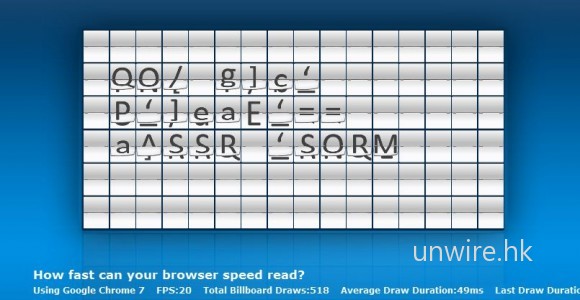
IE9 在自家的 <IE9 Test Drive >頁中的 Speed Reading 測試一項,運行時有 55-60 fps
.

Chromium 7 只能做到 20 FPS
.

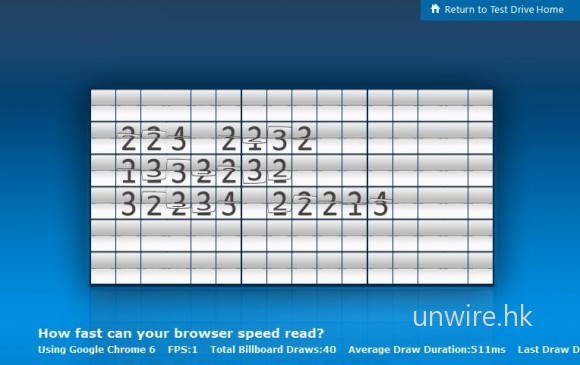
沒有 GPU 加速的 Chrome6 只有 1 FPS
.

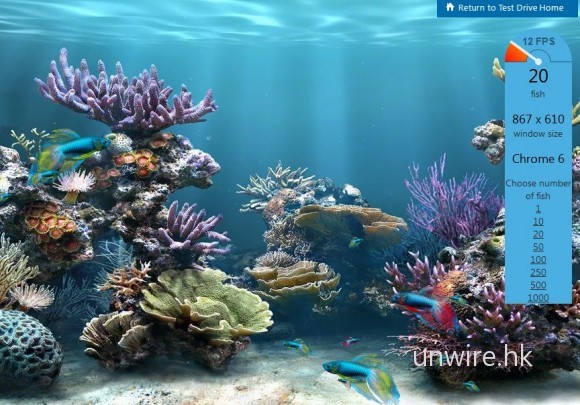
以下再試一個 FishIE Tank 的測試
.



測試結果 : IE 9, 60 fps / Chromium 7 ,20 Fps / Chrome 6, 7 FPS
.
兼容性測試
每次升級 IE 後,筆者最怕就是有某些網站不支援,所以特地測試了某些網站

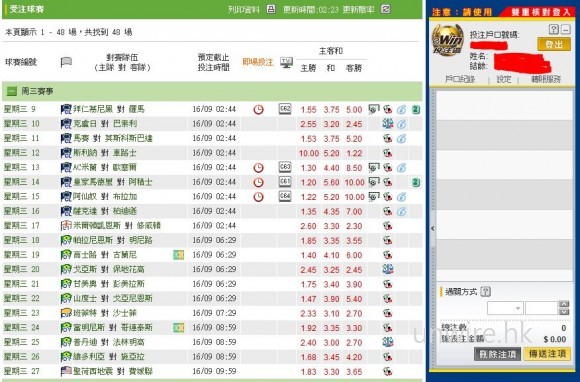
馬會網頁能登入,運作無誤
.

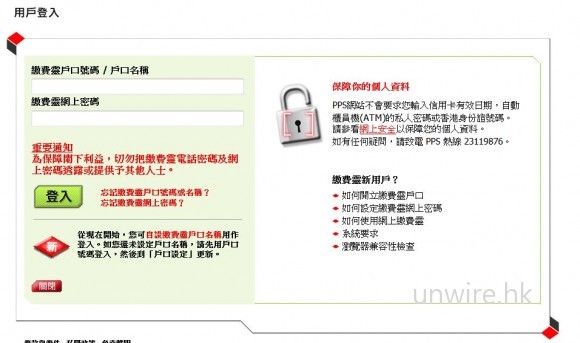
繳費靈網頁可正常運作
.

奇怪我們 unwire.hk 最底的 facebook plugin 在 IE9 上不能正確顯示
.

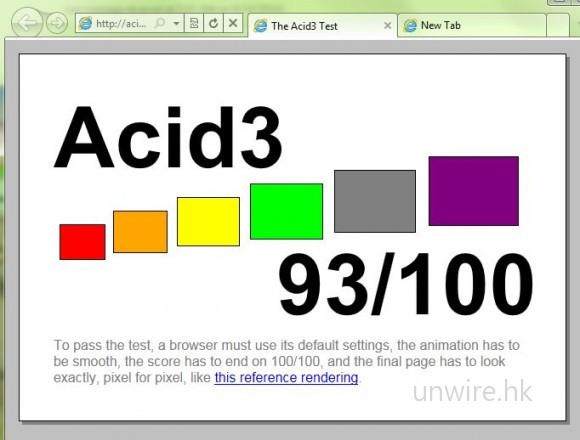
IE9 還是未能完成 Acid3 測試
.


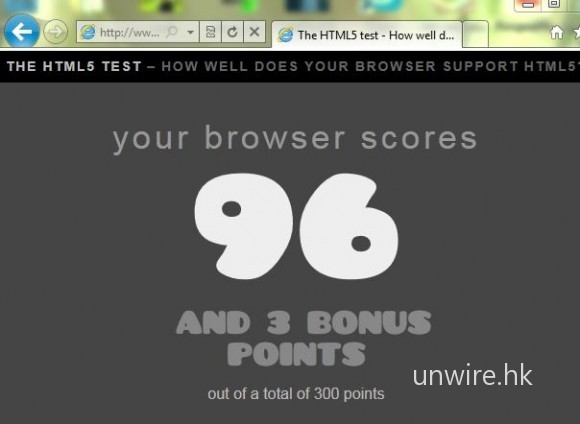
在 <HTML5 測試網頁>中,IE9 很多測試不能通過只得 96 分,而 Chrome 6 有 217 分
.

雖然 HTML 5 IE9 得分很低,但官網說 IE9 支援 HTML5 的成功率 97% 是眾 browser 中最高的,也許以上的測試網址有問題吧….
ATI 更新 Catalyst 10.9 支援 IE 9 beta GPU 加速
雖然筆者的 ATI 4650 已經支援 IE9 的 GPU 加速,不過如果讀者發現你的 ATI 顯示卡運行 IE9 Beta 有問題時,可以嘗時下載最新的 10.9 版本驅動程式。
http://sites.amd.com/us/game/downloads/Pages/radeon-win7-32.aspx
.
**請於 <facebook.unwire.hk> 專頁的頂列中按讚好,最新的科技資訊每天免費發送 **
分享到 :
最新影片
